Wie ist dieser Blog entstanden?
Auch hinter der Seite, die du gerade geöffnet hast und dem Text, den du gerade liest steckt ein Prozess.
Von der Idee bis zum fertigen Blog ist es kein geradliniger Weg. Vieles wird probiert und verworfen bis das Gesamtbild stimmig ist und gut ankommt. Die Methoden welche ich dabei verwendet habe, möchte ich in diesem Artikel präsentieren. Auch, wenn ich mich an dem User-Experience-Design-Prozess orientiert habe, beschränkte sich das User Testing auf das Ausfragen meiner Mitmenschen.
Wenn dich also interessiert, wie dieser Blog und seine Struktur entstanden ist, schau dir den Artikel an.

1. Idee
In einer Pause auf dem Dach unserer Kooperative kam mir der Gedanke, dass ich vielleicht einen größeren Wert erschaffe, wenn ich mich nicht gleich in das gerade entdeckte Berufsfeld stürze. Stattdessen könnte ich über meine Entwicklung reflektieren und die Reise für andere dokumentieren. Ich ahnte, dass mein bereits bestehender Auslandsblog mit seiner Leserschaft wohl nicht das passende Medium dafür war. Da ich nun schon mit Tumblr vertraut war, entschied ich mich, einfach einen weiteren Blog anzulegen, um die unterschiedlichen Zielgruppen jeweils am Besten erreichen zu können.
2. Brainstorming
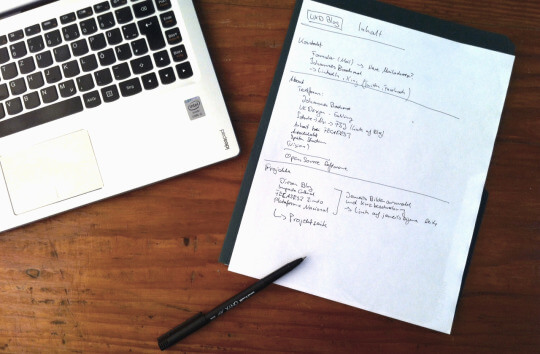
Wieder im Büro, überlegte ich mit Stift und Papier daran, was so ein Blog beinhalten sollte und was nicht. Ich malte mir aus, wen ich damit erreichen möchte und in welcher Form das geschehen soll. Insbesondere die genaue Festlegung der Zielgruppe mir bei der Richtungswahl und weiteren Entscheidungen. Später lernte ich, dass dieser Prozess als Erstellung von Personas bezeichnet wird. Personas sind fiktive Vertreter der Zielgruppe, welche dieser Gestalt geben sollen.
Der Blog müsste erstmal dokumentieren, was ich lerne und selber produziere. Am interessantesten ist der Prozess, welcher hinter dem Endprodukt steht – im Allgemeinen, aber auch an Beispielen. Ich müsste verständlich aber trotzdem detailliert und präzise schreiben. Außerdem sollte ich User Experience Design in wenigen Worten erklären können. Es darf nicht zu trocken sein, sollte aber dennoch seriös bleiben. Ich könnte ein wenig über mich schreiben und darüber, wie ich auf das Feld UXD gekommen bin. Obwohl ich bei Tumblr auf Templates angewiesen bin, ist die Plattform für den Anfang wohl die beste Wahl usw.
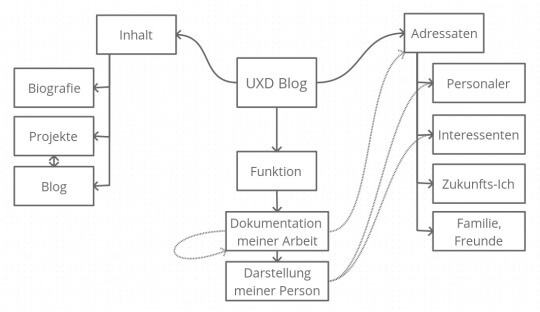
3. Mind-Map
Nun musste ich meinen Gedanken Struktur verleihen. So konnte ich nichts vergessen und hatte einen guten Überblick. Wenn mir so Unstimmigkeiten auffielen, konnte ich diese ebenfalls schnell überarbeiten. Hätte ich an diesem Punkt schon vor Ungeduld einen Blog erstellt, wäre ein Umschwenken nicht so einfach gewesen.
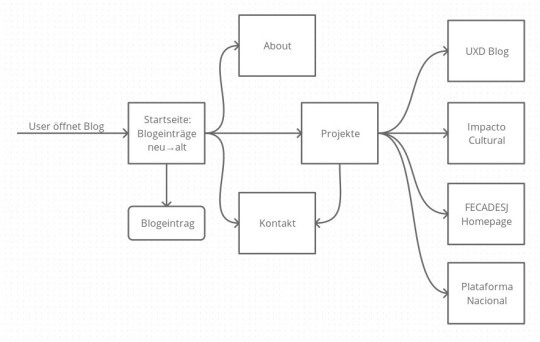
4. Flow Chart
In einer Flow Chart skizzierte ich die Wege, die ein Nutzer des Blogs gehen kann. So konnte ich sichergehen, dass die Informationsstruktur ein reibungslose Verwendung gewährleistet. Die nötigen Klicks von der Startseite bis zum Erreichen dieses Artikels sind so auf einen Blick erkennbar. Auch hier kann frühzeitig und einfach korrigiert werden. Später würde dies eine Komplette Umgestaltung der Seite bedeuten. 
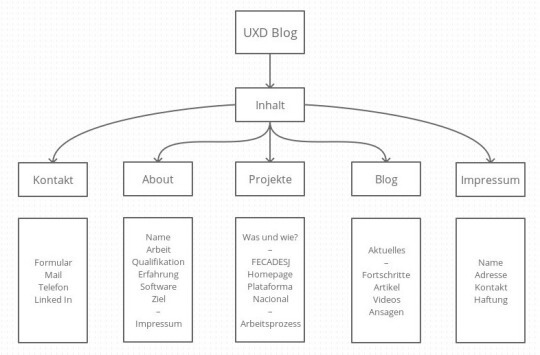
5. Content-Skizzen
Da ich mit Tumblr ohnehin wenig Einfluss auf das Layout hatte, machte ich an dieser Stelle mit dem Inhalt weiter.
Nachdem ich allgemeine Struktur des Blogs in der Flow Chart erstellt habe, war nun der Inhalt dran. Mit Stift und Papier machte ich mir nun Gedanken darüber, was zum Beispiel in einen ‘Über’-Text gehört. Auf diese Weise konnte ich mich nicht von Fragen über Formatierung oder Formulierung ablenken lassen. 

7. Implementierung
Nun konnte ich die Ideen endlich in die Tat umsetzen. Dank der Überlegungen, Skizzen und Mind-Maps ging das Ganze auch relativ schnell von statten. Ich wusste, was zu erstellen war und musst mich nur noch um die Umsetzung kümmern. Für meinen letzten Blog hatte ich noch deutlich länger gebraucht und mehrmals den Aufbau umwerfen müssen.
8. Betaphase (Feedback ↔ Umsetzung)
Nachdem der Blog online – aber noch nicht publik – gegangen war, folgte eine Zeitspanne von Korrekturlesen, Ändern, Korrekturlesen, Ändern, Korrekturlesen lassen, Ändern, usw…
Mit der Zeit fielen immer neue Details auf, die es zu verbessern galt. Dank der Vorarbeit konnte ich mich nun voll auf die Optimierung konzentrieren.
9. Endprodukt
Als das Feedback weitestgehend positiv wurde und ich mit der Form des Webauftritts zufrieden, konnte ich ihn nun endlich veröffentlichen (Facebook, Email, Auslandsblog, usw.).
10. Instandhaltung
Nach dem Release sollte die richtige Arbeit erst beginnen. Erweiterungen, neue Artikel, Überarbeitungen, Umgestaltung, neue URL, Umzug auf GitHub Pages. Der Blog hat sich mit der Zeit deutlich weiterentwickelt.
Die Grundidee seit der ersten Mind-Map aber ist geblieben und die Arbeit zu Anfang hat sich gelohnt.
Welche Artikel möchtest du auf Usability Report lesen?
Schnell Feedback geben