Recall vs. Recognition – Wie wir die Welt wahrnehmen und was das für Interfaces bedeutet
Eine der Zehn Usability Heuristiken von Nielsen besagt, dass Wiedererkennung (Recognition) besser ist als Erinnerung (Recall).
Doch warum ist das so und wie setzen wir die Regel konkret beim Design von Interfaces um?
Dieser Artikel beleuchtet die psychologischen Hintergründe unserer Wahrnehmung. Er erklärt die Begriffe Recall und Recognition, gibt anschauliche Beispiele und liefert schließlich praktische Ansätze für gutes Design.
Wie nehmen wir war?
Bottom-Up und Top-Down
Nach Gibson und Gregory kann Wahrnehmung auf zwei Arten ablaufen. Bei der Bottom-Up-Verarbeitung nehmen wir einen Stimulus über unsere Sinne war. In der Top-Down-Verarbeitung hingegen schafft unsere Erfahrung Wissen und Erwartungen.
Unsere Aufmerksamkeit ist selektiv und richtet den Fokus auf bestimmte Objekte, während andere ausgeblendet werden. Für die Auswahl werden sowohl Bottom-Up-Kriterien – Salienz (Aufspringen) und Anstrengung – als auch Top-Down-Kriterien – Erwartung und Wert – herangezogen.
Arbeitsgedächtnis und Chunking
Unser Arbeitsgedächtnis ist in seiner Kapazität begrenzt und kann lediglich 4 ± 1 Objekte auf einmal behalten.
Stell dir vor, du müsstest die Zahlen 0-2-2-1-8-9-9-2-0 im Kopf behalten.
Neben ständiger Wiederholung wendet unser Gehirn noch einen weiteren Trick an, um solche Aufgaben zu bewältigen – das sogenannte Chunking. Chunks sind logische Gruppierungen von Informationen. Von diesen kann das Arbeitsgedächtnis 7 ± 2 behalten.
Die Telefonnummer 0221 8992-0 wirst du dir sicherlich leichter merken können.
Recognition vs. Recall
Die Ansätze der Bottom-Up und Top-Down Wahrnehmung lassen sich darauf übertragen, wie wir auf unser Langzeitgedächtnis zugreifen. Bei der Wiedererkennung (Recognition) von Objekten nehmen wir diese als bekannt war. Im Zuge der Erinnerung (Recall) greifen wir selber auf gespeicherte Informationen zurück.
Bei der Wiedererkennung haben wir viele verschiedene Hinweise zur Verfügung – wenn wir uns erinnern, ist meistens nur einer vorhanden. Folglich fällt es uns wesentlich leichter, Objekte wiederzuerkennen, als sie selber zu reproduzieren.
Offene Fragen bereiten uns deshalb auch mehr Schwierigkeiten als Multiple-Choice-Tests.
Erinnerung bei Interfaces
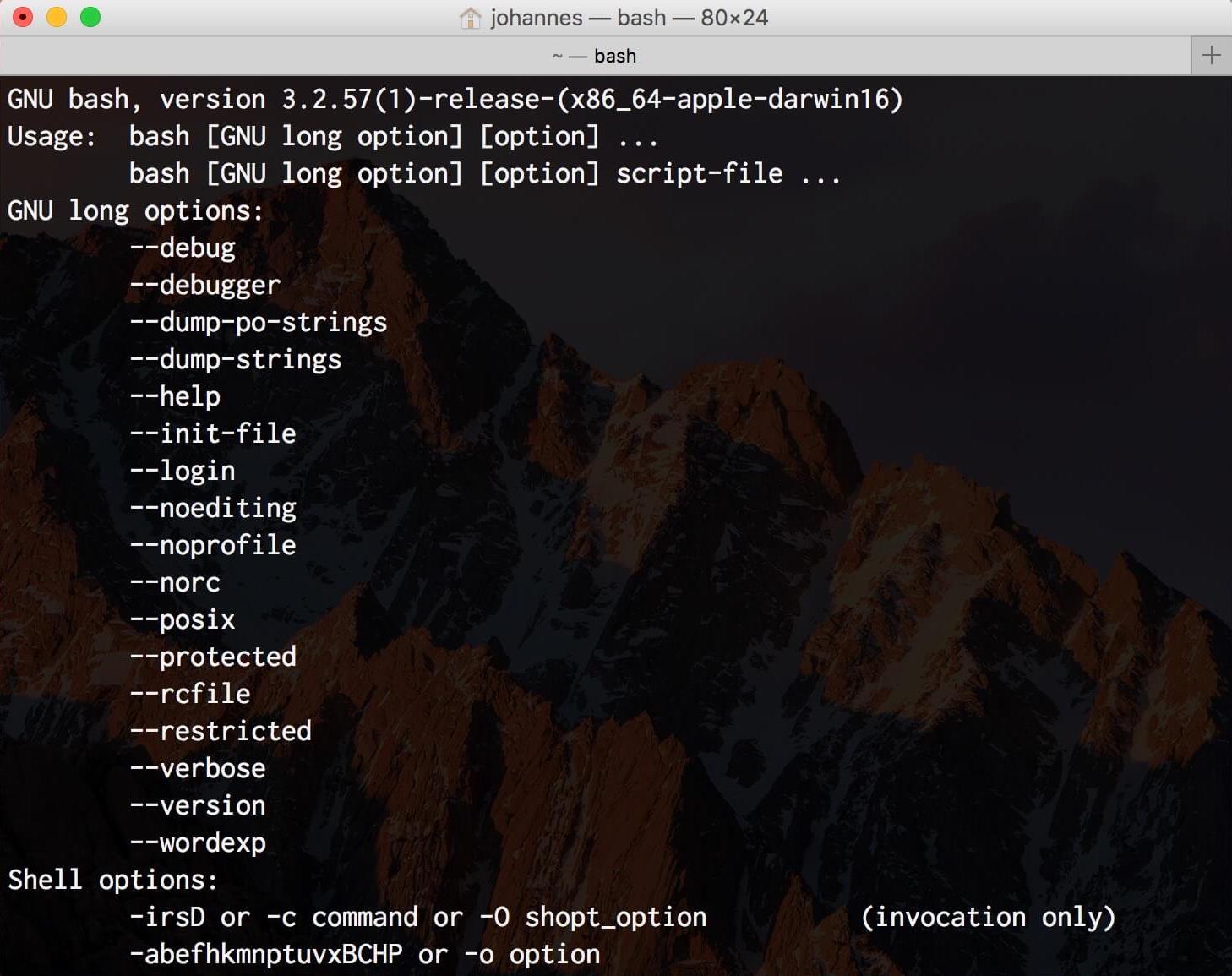
Als man Computer noch ausschließlich mit Befehlszeilen bediente, hatte man entsprechend wenig Hinweise und musste sich sowohl die Befehle, als auch deren Parameter und Reihenfolge merken. Aktuelle Beispiele für Recall sind Short-Cuts, Gesten und das sogenannte Burger-Menü. Letzteres meint jene drei Striche, die sich in den Ecken vieler Webseiten finden und als scheinbarer Standard so manche Hilflosigkeit zur Folge hatten.

Wiedererkennung bei Interfaces
Die Menüleiste ist ein gutes Beispiel für Recognition – ob auf einer Webseite oder in Excel. Auf ihr finden wir die möglichen Funktionen und können einfach auf sie zugreifen. Icons, welche zusätzlich mit (eindeutigem) Text versehen sind räumen Zweifel aus dem Weg. Die Präsentation zuletzt benutzter oder angesehener Objekte hilft uns ebenfalls bei der Bedienung.
In der Praxis kommt es häufig zu Mischformen aus Recall und Recognition. Du erinnerst dich zum Beispiel an so einen Blog zu User Experience von Johannes, weißt aber nicht mehr die Adresse. Die Schlagwörter (Recall) gibst du also in der Suchmaschine deiner Wahl ein und wählst aus den Suchergebnissen (Recognition) das hoffentlich passende heraus.
Gutes Design
Für leicht bedienbare Interfaces müssen wir also Wiedererkennung unterstützen und die Informationen sichtbar und leicht zugänglich machen. Wenn komplett gestengesteuerte Apps beim ersten Öffnen ein viel zu langes Tutorial präsentieren, hilft das keinem. Besser sind Hinweise, die fest im Interface eingebettet sind. Elementare Aktionen sollten gut zugänglich und deren Icons mit Text versehen sein. Ähnliche Informationen können wir gruppieren oder so formatieren, dass Chunking erleichtert wird. Die Einhaltung der Interface Guidelines des Betriebssystems oder üblicher Webstandards ist ebenfalls zu empfehlen. Der User hat nämlich bereits unterbewusste Erwartungen an die Bedienung des Systems. Das können gängige Gesten am Smartphone sein (Wischen zum löschen) aber auch die Platzierung des Menüs (Oben oder links).
Sind diese Punkte berücksichtigt, kann sich unser Arbeitsgedächtnis mit der eigentlichen Aufgabe beschäftigen.
Zusammenfassung
Wahrnehmung und Abruf aus dem Langzeitgedächtnis funktionieren also auf zwei Arten. Bottom-Up bzw. Wiedererkennung fällt uns dabei wesentlich leichter. Da unser Arbeitsgedächtnis zudem begrenzt in seinem Umfang ist, sollten wir die entsprechenden Aspekte beim Interfacedesign berücksichtigen.
Auch wenn es im Konflikt mit aktuellen Design-Trends steht, sollten wir nötige Hinweise dort geben, wo Wiedererkennung dem Nutzer hilft.
Welche Artikel möchtest du auf Usability Report lesen?
Schnell Feedback geben